首先使用npm安装axios:

安装好后可以去package.json中查看相关依赖

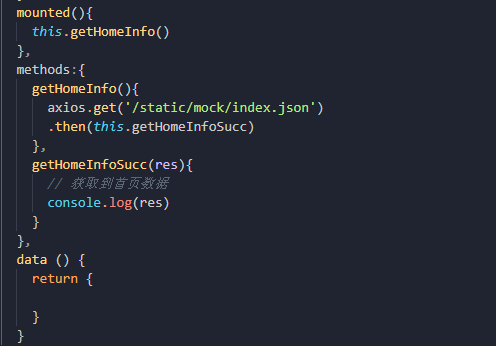
在HOME.VUE中引入axios

在static目录下新建一个文件夹mock,在里面存放各种模拟数据
定义一个获取首页数据的方法,把获取到的数据打印出来

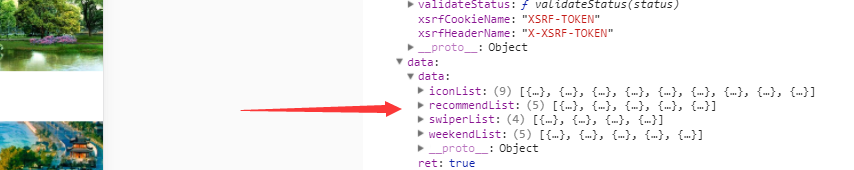
获取成功:

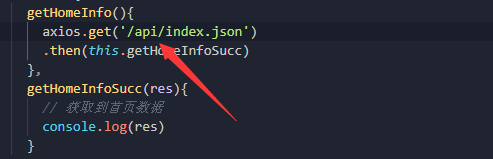
在本地测试的时候需要使用mock数据,但是在正式上线或者和服务器联调的时候需要把本地的地址改成获取数据api的地址,有时候请求很多,批量修改就可能出现麻烦

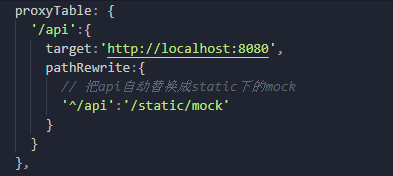
在config目录中index.js中proxyTable做如下修改就可以实现

接下来把获取到的数据转发到各个子组件中去


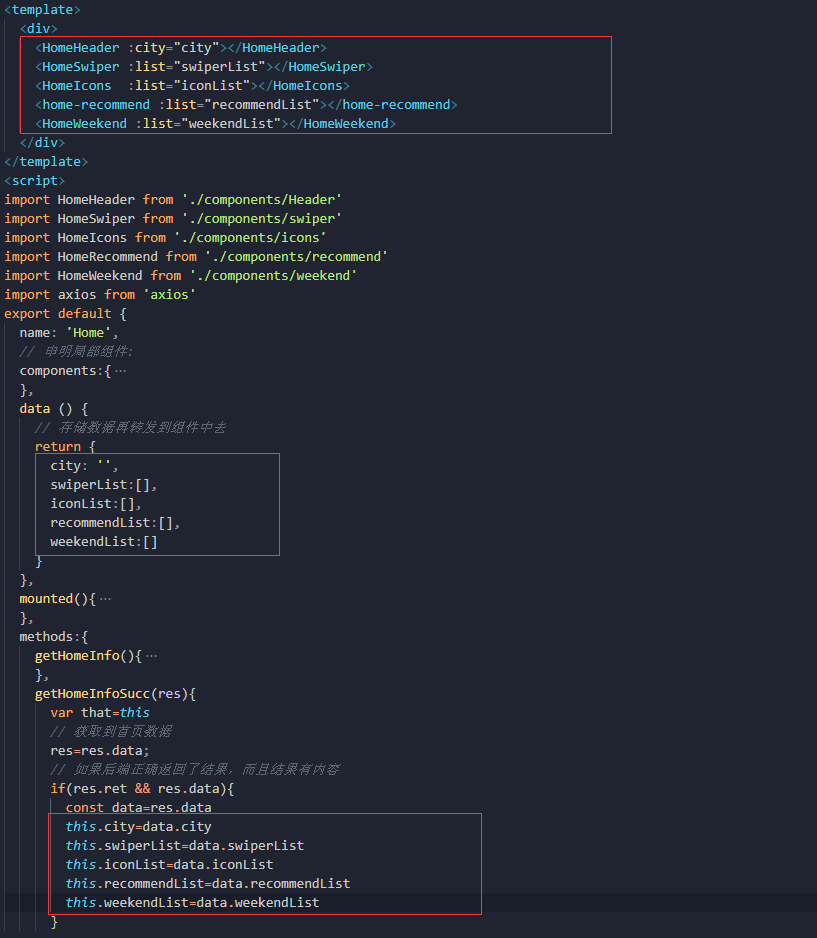
父组件传值

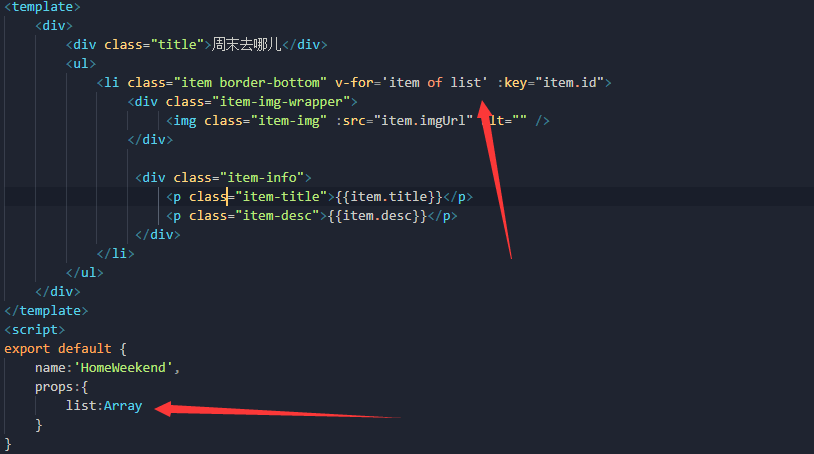
子组件通过props接收

传值

完成动态绑定:

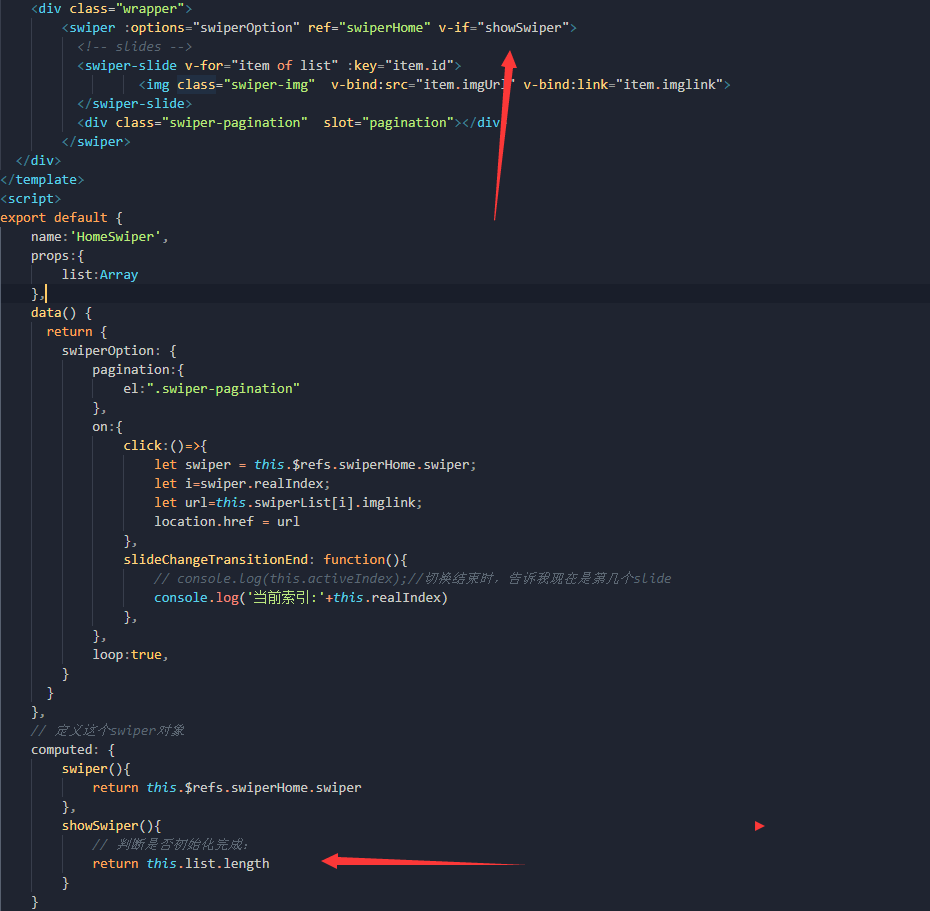
接下来组件的数据依样画葫芦绑定即可


需要注意的是SWIPER组件最好在获取到数据之再实例化轮播图

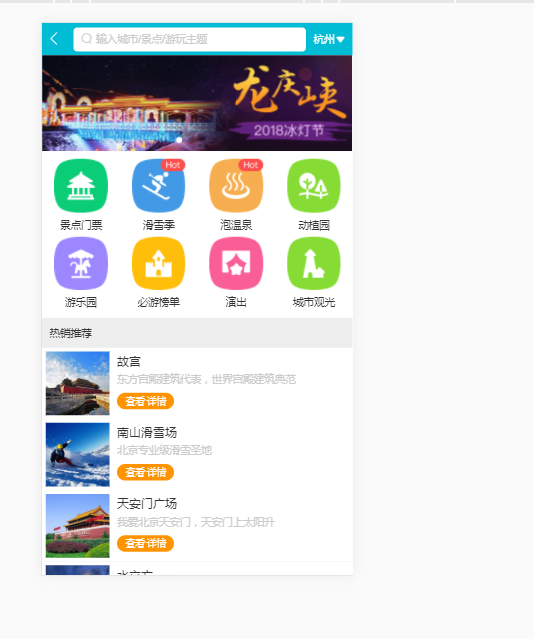
到此为止首页的数据就绑定完成了

把完成的提交到码云上https://gitee.com/delisteam/Travel